Vamos a revisar paso a paso cómo configurar adecuadamente los datos de nuestro sitio web para que pueda ser compartido adecuadamente en redes sociales.
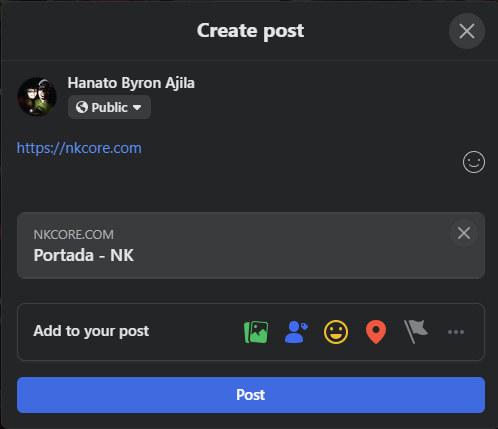
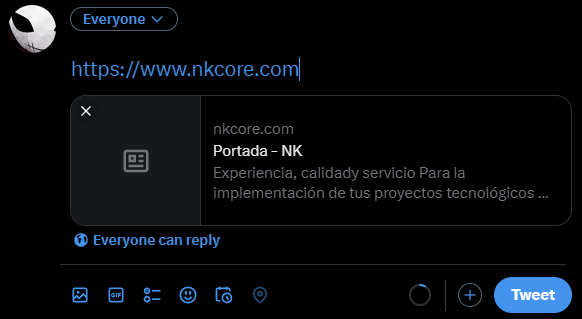
Normalmente cuando recién terminas un sitio o hoja al compartirla en redes sociales se verá algo así:


Lo primero que tenemos que tener claro es cómo funciona, Open Graph es la tecnología que se utiliza para enviar los tags que utilizarán las redes sociales, en el caso de que el sitio no disponga de estos tags la red social tomará los datos que pueda, pero esto puede ser perjudicial como en el ejemplo ya que no muestra la información deseada. Hay muchos tag de Open Graph para los diferentes tipos de sitios web o aplicaciones, los og básicos que necesita un sitio web son
- og:url – La url del sitio web o página
- og:type – El tipo de sitio web o página
- og:title – Título de la hoja
- og:image – url de la imágen que queremos que aparezca en la red social
- og:description – Descripción del sitio web o página
- og:update_time – Timestamp de fecha de actualización de la página
- og:image:alt – url de imagen alternativa
| Tag | Descripción |
|---|---|
| og:url | La url del sitio web o página |
| og:type | El tipo de sitio web o página |
En el caso de nuestro sitio web, estamos utilizando WordPress, aquí existen algunas alternativas de plugins para SEO que nos permite administrar esta información de forma fácil, por ejemplo tenemos el Yoast SEO y el All in One SEO los 2 son bastante buenos y cuál utilizar dependerá de nuestros gustos y necesidades específicas del proyecto.
En el caso de que sea un proyecto a medida necesitaremos colocar los og: en la cabecera del sitio y actualizarlos dinámicamente de acuerdo a la hoja.
Otro factor que tenemos que tener en cuenta es el Caché de las redes sociales, una vez que alguien comparte una hoja Facebook tomará los tags y los almacenará de tal forma que cuando otra persona lo comparta ya no necesitará escanear nuevamente el sitio web, pero esto puede generar problemas si tu sitio se actualizó recientemente y la red social todavía envía los datos anteriores, para solucionarlo podemos utilizar las mismas herramientas de la red social para forzar un escaneo del sitio y actualizar la información, de paso nos dará información importante sobre errores o información faltante.
Sharing Debuger de Facebook: https://developers.facebook.com/tools/debug/
Validador Twitter: https://cards-dev.twitter.com/validator (deprecado, ahora tienes que hacerlo directamente en Twitter.)