El siguiente Template HTML5 básico contempla los principales elementos que debemos colocar en nuestra hoja para tener un optimo desempeño.
<!Doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bloque de identidad -->
<title>Template HTML5 básico</title>
<meta name="description" content="Template HTML5 básico para proyectos">
<meta name="author" content="RasenFx">
<!-- Bloque de imágenes -->
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<!-- The Open Graph protocol (facebook-twitter-linkedin,etc) -->
<meta property="og:title" content="Template HTML5 básico">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.rasenfx.com/code/template-html5-basico/">
<meta property="og:description" content="Template HTML5 para proyectos">
<meta property="og:image" content="images/ogimage.png">
<!-- llamados de CSS -->
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!-- Llamados de Scripts del head -->
<script src="js/head-scripts.js"></script>
</head>
<body>
<div>Contenidos de la hoja</div>
<!-- Llamados de scripts del body -->
<script src="js/foot-scripts.js"></script>
</body>
</html>
A continuación las descripciones de cada uno de los elementos de la hoja:
Doctype
El Doctype nos permite informar al navegador el tipo de documento que estamos cargando, a diferencia de las tecnologías anteriores en HTML5 no necesitamos declarar una gran cantidad de información difícil de recordar, únicamente necesitamos colocar:
<!Doctype html>
Es importante recalcar que esta etiqueta puede ser escrita en minúsculas, mayúsculas o de forma mixta.
Elemento <html>
El elemento <html> debe ir después del Doctype, este nos permite informar al navegador que el documento es un HTML, se puede utilizar el atributo lang para definir el idioma de la hoja.
Al final de la hoja se debe cerrar la etiqueta con </html>
<!Doctype html>
<html lang="es">
</html>
La sección <head>
La sección <head> contiene la metadata (titulo de la hoja, metas, estilos, links, scripts), en general es información de la hoja que no verá el usuario. Si bien el orden de los elementos en esta sección no afectan el funcionamiento es mejor tener cierto orden para que sea mas fácil leerlo.
<head>
<!-- elementos -->
</head>
Meta <meta>
El elemento <meta> se utiliza para especificar la metadata e información técnica que utilizarán los buscadores y navegadores para desplegar la hoja.
charset
El atributo charset nos permite definir el tipo de encoding que se utiliza en la hoja, por defecto es el UTF-8
<meta charset="utf-8">
viewport
El viewport es uno de los elementos mas importantes en nuestra hoja HTML5. Este permite que nuestra hoja tenga responsiva y se ajuste al tamaño de los dispositivos móviles.
<meta name="viewport" content="width=device-width, initial-scale=1">
description
El elemento description se utiliza para dar una descripción de la hoja que será utilizado por los buscadores.
<meta name="description" content="Template HTML5 básico para proyectos">
author
El elemento author nos permite dar el crédito al autor de la hoja, está información tambien es utilizada por los buscadores.
<meta name="author" content="RasenFx">
Title <title>
Nos permite definir el título de la hoja.
<title>Template HTML5 básico</title>
Link <link>
El elemento <link> nos permite establecer la relación entre la hoja y recursos externos como pueden ser CSS e imágenes.
Los atributos que requiere <link> son: rel, href y opcional type
stylesheet
Permite llamar los archivos CSS que vamos a utilizar en nuestra hoja.
<link rel="stylesheet" href="/css/styles.css?v=1.0">
icon
Permite llamar a los iconos que se mostrarán en el tab del navegador
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
apple-touch-icon
Esta imagen es utilizada por los dispositivos de Apple (iPhone- iPad – iPod), y tambien por los bookmarks y home screen
<link rel="apple-touch-icon" type="text/css" href="/apple-touch-icon.png">
Script <script>
El elemento <script> nos permite llamar scripts a la hoja, es importante tener en cuenta que los scripts pueden hacer que nuestro sitio cargue mas lento, ya que cuando un navegador carga la hoja y encuentra un script no continuara la carga hasta terminar de procesar el script, por eso se recomienda que los scripts sean colocados al final de la hoja, pero hay casos en los que necesitaremos cargar ciertos scripts en el head por lo que se recomienda que estos scripts no sean muy pesados.
<script src="/js/head-scripts.js"></script>
The Open Graph protocol: link »
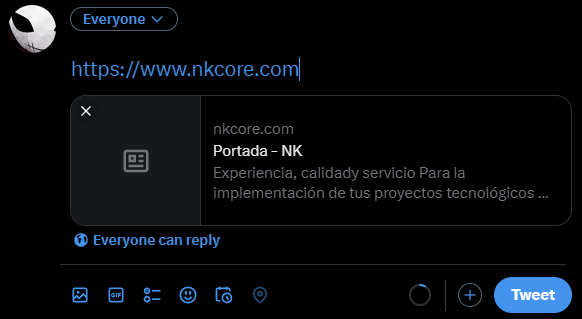
Los elementos og: son utilizados para compartir el contenido a las redes sociales, esto favorece al SEO y Social Media Marketing del sitio web.
<meta property="og:title" content="Template HTML5 básico">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.rasenfx.com/code/template-html5-basico/">
<meta property="og:description" content="Template HTML5 para proyectos">
<meta property="og:image" content="images/ogimage.png">
Adicionalmente para Twitter podemos agregar los datos de Twitter Cards: link »
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nytimesbits" />
<meta name="twitter:creator" content="@nickbilton" />
En el siguiente post extiendo un poco más este punto: link »
Body <body>
El <body> nos permite mostrar el contenido de la hoja (imágenes, textos, videos, etc.)
<body>
<div>Contenidos de la hoja</div>
<!-- Llamados de scripts del body -->
<script src="/js/foot-scripts.js"></script>
</body>
Es recomendable que todos los scripts que podamos sean llamados justo antes de la etiqueta </body>











 en esta parte si o si te va a salir que ha logrado validar la cuenta en el caso de que las credenciales sean correctas.
en esta parte si o si te va a salir que ha logrado validar la cuenta en el caso de que las credenciales sean correctas.